What is a Feature Flag and Why it is Essential

Feature Flags are a software development tool that ensures an efficient, low-risk release cycle by enabling or disabling features in real-time without deploying new code.
In this blog, we'll talk about five key benefits they offer:
- Progressive rollout.
- A/B testing.
- Trunk-based development.
- The kill switch.
- The ability to control what users can see.
By the end, you'll thoroughly understand how feature flags can improve your development process with less risk and stress.
This example written in JavaScript shows how easy it is to use a feature flag:
if (bucketeer.booleanVariation('new-cool-feature', false)) {
// Show the new cool feature
} else {
// Show something else
}
Benefits of feature flags
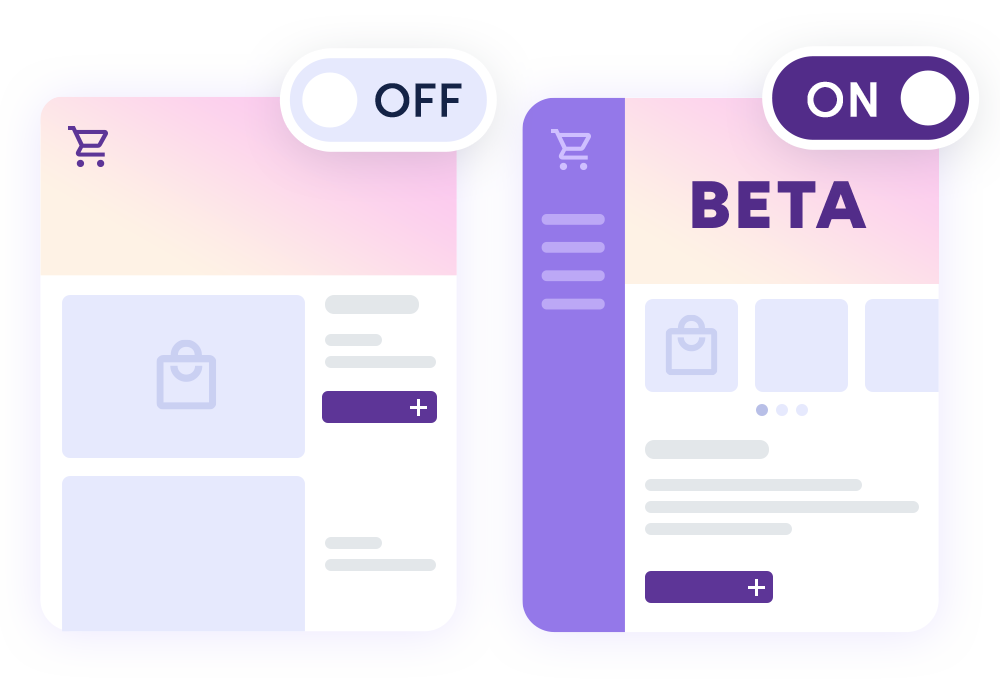
Progressive rollout

One of the key benefits of feature flags is the ability to perform a progressive rollout of new features. By controlling the percentage of users who can access a feature, developers can release it gradually to a group of users or specific environments.
This controlled deployment allows teams to monitor the feature's performance, collect user feedback, identify issues or bugs in the early stages, and solve them before making them available to all users.
It reduces the risks of releasing untested or unstable features, ensuring a smoother user experience and mitigating the potential impact of issues.
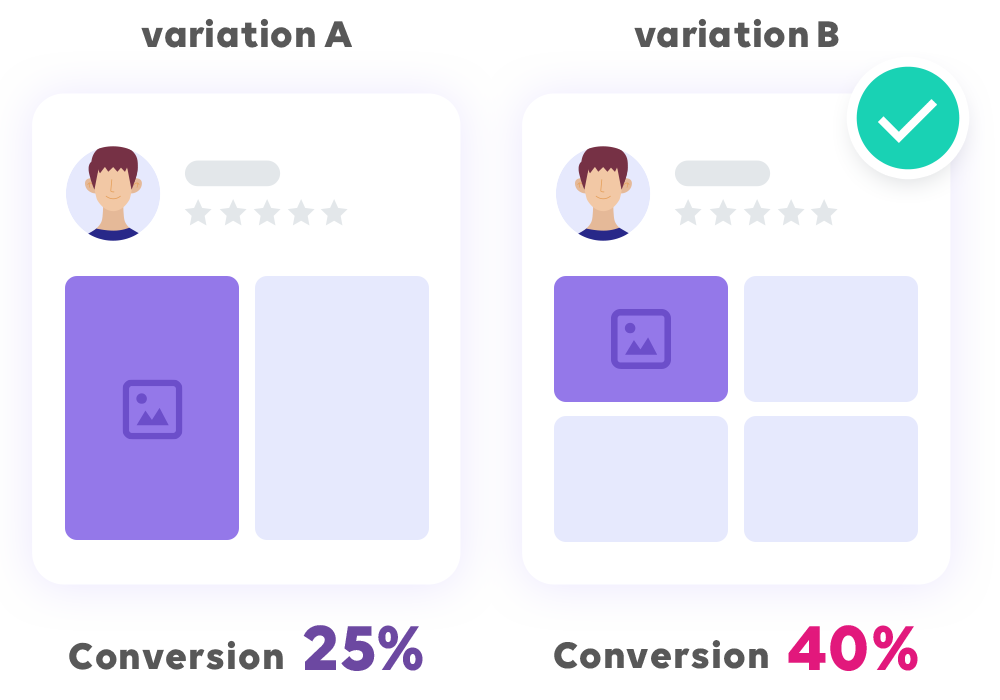
Data-Driven Decision Making

A/B testing is a powerful technique used to compare different variations of a feature and determine which one performs better in terms of user engagement, conversions, or other key metrics.
Feature flags enable easy implementation of A/B tests by allowing developers to create multiple feature variations and target them to different user segments.
It helps your team analyze what performs better and make better data-driven decisions without relying on intuition or personal experience. A/B testing with feature flags maximizes the impact of new features, enhances the user experience, and optimizes product performance.
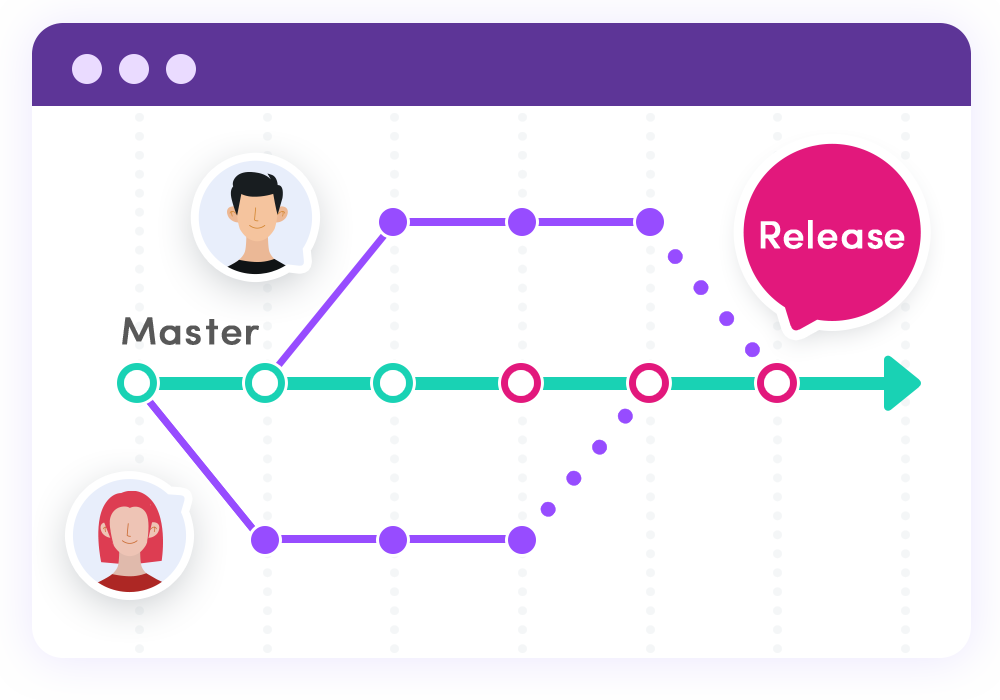
Trunk-Based Development

Feature flags seamlessly align with trunk-based development, an approach where all developers work on a shared codebase, frequently merging their changes.
Developers can implement a new feature by disabling the flag and merging it to the main branch at any time while it is still a work in progress. Because the flag is disabled, it doesn't affect the users in production, helps prevent merge conflicts caused by long-lived branches, and reduces code review costs.
This practice is essential for large teams to ensure that a shared codebase is always releasable without delaying the QA time.
Kill Switch
A kill switch acts as a safety mechanism that allows developers to disable a feature instantly, regardless of its rollout status.
In critical situations such as performance bottlenecks, application crashing, or unexpected issues, the kill switch can be triggered to instantly remove the feature from the user interface without needing a new release.
It helps developers ensure system stability, maintain user satisfaction, and prevent potential disasters.
Control What Users Can See
User Targeting offers control over feature availability, allowing teams to deliver personalized experiences to specific user segments.
Developers can control how to show a feature for individuals or groups of users.
For example, if your team wants to show a specific feature to a group of people between 40-50 years old. Or to a group of people who lives in Japan. It allows you to make as many rules as you need.
Who Uses Feature Flags
Development Teams
Development teams, including engineers, developers, and DevOps professionals, are the primary users of feature flags. They leverage feature flags to control the visibility and behavior of features during the development and release stages.
The feature flags can ensure a smooth and controlled deployment of new features, perform progressive rollouts, conduct A/B testing, and iterate based on user feedback.
Product Managers
Product managers play a crucial role in guiding the product strategy and roadmap. Feature flags give product managers greater control over feature releases, allowing them to coordinate launches, prioritize feature enhancements, and effectively gather user feedback.
They can implement phased rollouts, target specific user segments for testing, and analyze the impact of new features on key metrics. This data-driven approach enables product managers to make informed decisions, optimize feature releases, and ensure the alignment of product goals with user needs.
Quality Assurance (QA) Teams
QA teams are responsible for ensuring the quality and reliability of software applications. Feature flags allow QA teams to test features in isolation, focus on specific functionality, and verify the stability of new features in production without affecting the users.
By enabling or disabling flags, QA teams can conduct targeted testing, identify and report bugs, and provide valuable feedback to the development team. Feature flags enhance the efficiency of QA processes, enabling thorough testing and validation of features before releasing them to the users.
User Experience (UX) Designers
UX designers aim to create intuitive and engaging user experiences. Feature flags allow UX designers to conduct user research and gather feedback on new features or interface changes.
By enabling flags for specific user segments, UX designers can observe how different variations of features impact user behavior and engagement. This data-driven approach helps UX designers refine designs, iterate on user interfaces, and create personalized experiences that resonate with target users.
Conclusion
Feature flags have emerged as indispensable tools in modern software development, enabling teams to deliver features with control, agility, and improved user experiences.
It can be utilized by a diverse range of stakeholders, including development teams, product managers, QA teams, and UX designers. These users leverage feature flags to streamline development processes, optimize releases, gather valuable feedback, ensure a seamless user experience, and reduce risks.
These stakeholders can collaborate effectively, drive product success, and deliver software that meets user expectations in an agile and controlled manner.
